项目配置
小于 1 分钟快速上手项目简介项目介绍
Vue 规范
Vue社区规范
VUE社区规范整理的文档很全面详细且合理
Vue.js 风格指南: https://v3.cn.vuejs.org/style-guide/
CSS 规范
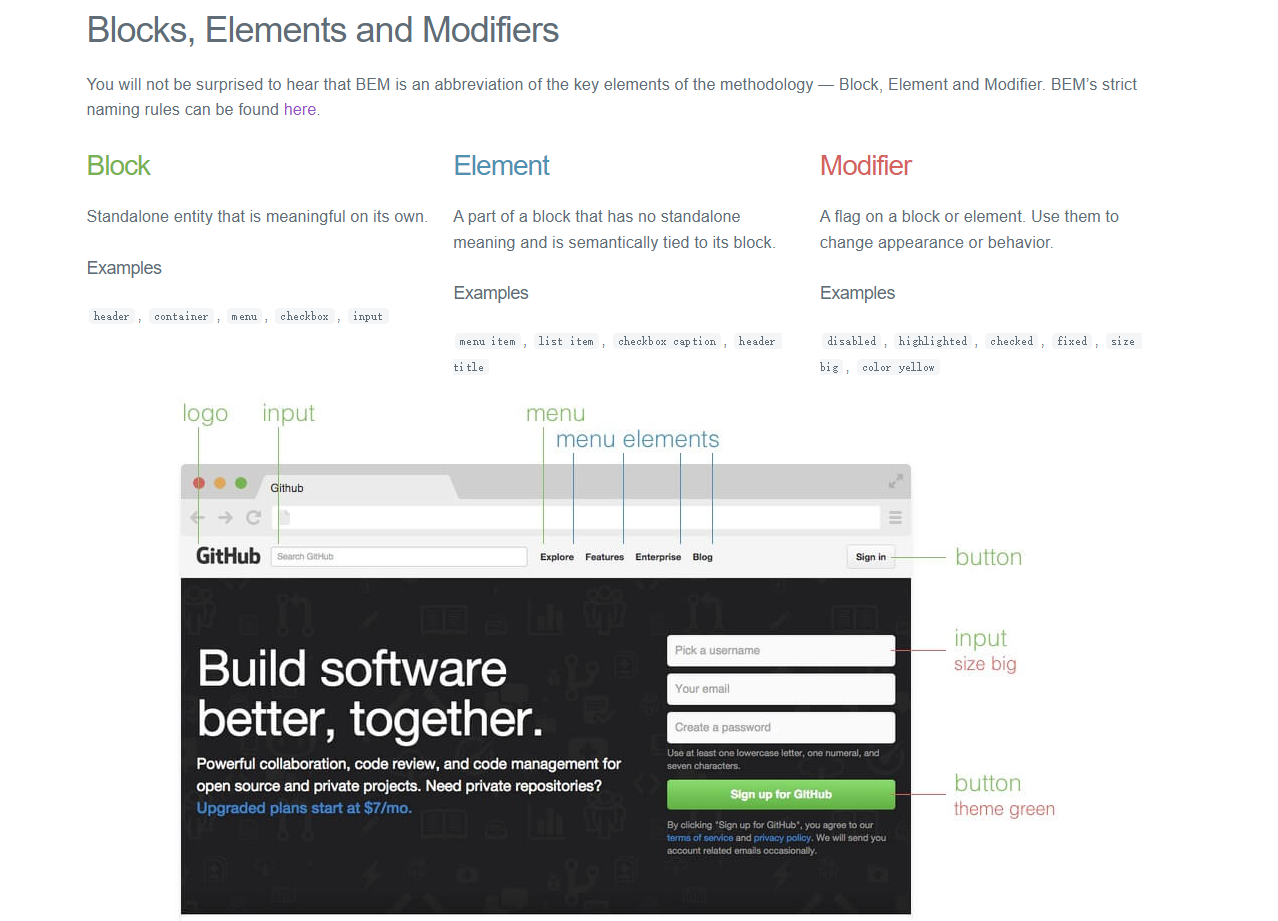
BEM规范
BEM的意思就是块(block)、元素(element)、修饰符(modifier),是由Yandex团队提出的一种前端命名方法论。
BEM命名模式
.block {}
.block__element {}
.block--modifier {}
BEM示例
.block__element--modifier {
display: flex;
}
.block--modifier {
display: flex;
}
.block__element {
display: flex;
}
<p class="header">
<p class="header__body">
<button class="header__button--primary"></button>
<button class="header__button--default"></button>
</p>
</p>

Git 规范
Commit message的格式规范
IDEA 安装 Git Commit Template 插件
- feat 增加新功能
- fix 修复BUG
- docs 文档/注释
- style 代码风格改变但不影响运行结果(代码格式化、空格和空行调整等)
- refactor 代码重构
- test 测试
- chore 依赖更新/配置更新
- ci 持续集成
开发分支规范
[master] > git checkout develop
[develop] > git add .
[develop] > git commit -m docs(README.md):分支修改项目说明文档
[develop] > git push origin develop
[develop] > git checkout master
[master] > git merge develop
[master] > git add .
[master] > git commit -m sync:主干同步分支
[master] > git push origin master
